
Features of creating sites on the Westabit custom platform
1. When creating corporate websites, we try to do everything as simple, beautiful and convenient as possible For users, using only the most common languages and technologies familiar practically everyone web developers (HTML5, PHP, CSS3, JS and JQuery), as well as their time-tested solutions.
Each page layout is done by our skilled developers individually by hand in complete according to the layout provided. We strive as a matter of principle to avoid unreasonable using automation tools to create websites, as well as additional templates or plugins third party developers. When developing non-standard functionality, the expediency of using additional packages carefully analyzed by us and selected strictly for the conditions of the problem being solved.
- This approach produces clean and efficient HTML output, and also gives unlimited possibilities for solving any problems, including full control of work everyone from site elements and the correct display of pages on a wide variety of types of mobile devices.

We guarantee that your site will please not only you, but even the owners of outdated, slowly working devices, and not scare them away like many other resources on the Internet, freezing for a long time or leading to a spontaneous reboot of the phone. The site on the Westabit platform will be able to work without problems And failures for several years, without requiring third-party intervention, additional payments and installation any updates.
2. Even at the site development stage basic SEO optimization. This means that before By launching the site, all of its pages will be prepared by us for indexing in Google search. (About what is included in basic SEO optimization, find out at the end of this document).
After the delivery of our project, there is no need to additionally involve an SEO specialist to carry out analysis, search and elimination of technical errors that allegedly may be present on the site. Instead it would be better focus on creating content and filling your site.
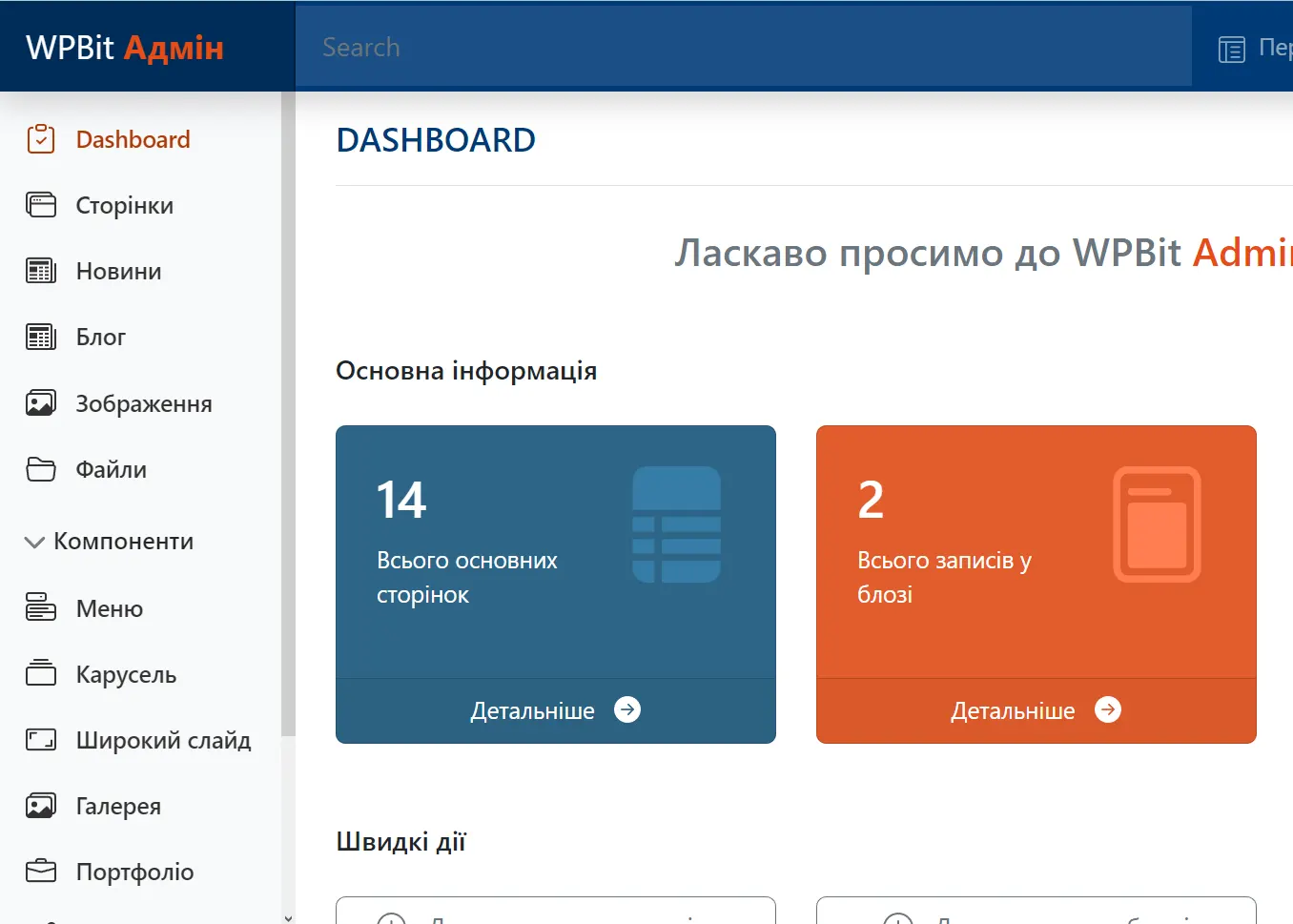
3. By ordering a site on our platform, you will also be able to create and edit your website pages on your own, using a simple, intuitive control panel.
At the same time, you will not see here, as in other systems, dozens or even hundreds of incomprehensible menu items and settings, not only complicating the work process, but also sometimes leading users into a state of confusion.
4. We offer really quality, time-tested, software product with excellent opportunities for its development and scaling.
Depending on the selected configuration, most of the functions required for the operation of the site have already been implemented inside its core and does not require the connection of additional modules. All used modules and third-party products have been specially designed or selected by us in order to achieve high rates of speed, adaptability and in fully meet the modern requirements of search engines.
Uninterrupted operation of sites on our platform has been repeatedly tested and debugged over the years, consistently showing the highest results in assessments utilities Google PageSpeed. But we continue to work on improving our product, striving to keep up with the times and take into account all the wishes of our clients.
At the same time, when analyzing other sites, we often it is necessary to note many elementary errors and hidden problems left ignored by the developers. These flaws may not be as noticeable to ordinary users, but are critical for work search engines and negatively affect the impression of the site as a whole. Unfortunately, such sites often suffer from serious problems with adaptability for mobile devices, highly vulnerable in terms of security and poorly optimized for SEO.
- It is not a secret for true professionals that such popular CMS as WordPress, Wix or OpenCart greatly simplifies the process of developing websites for designers and programmers, but at the same time complicate the subsequent life of the final users, forcing them to turn to IT specialists again later some time.
In addition, almost all sites made on such platforms contain hundreds of lines of useless code generated by automatically, which significantly slows down site operation and requires additional SEO optimization, the implementation of which, in the end, is all will still not provide the same high speed on mobile devices as Westabit platform.
Stage 1 – Preparing hosting and domain
If the client doesn't have a website yet and we create the project is actually from scratch:
- At a very early stage, while the designer working on the layout, we start with the selection the most suitable domain name and register it on the Internet. Here we are guided, first of all, by the extent to which the domain name is consonant with the name company, and the domain zone corresponds to the area of activity of the customer. Choice the client will be given a few of the most appropriate domain names.
- After choosing a location
site we make payment and setup
hosting for it. In the absence of any preferences from the client, we select
the most suitable option in terms of server location, cost and
quality of services provided by the hosting company.
The choice of tariff will depend
on what resources are actually required for the operation of the site. To a large extent this
determined by the specifics of the platform itself on which the site will be made (WordPress,
Opencart or CMS Westabit of our development).
- Websites on the Westabit CMS platform are the least demanding on hosting resources and will work perfectly even on the most affordable rates, without requiring additional support and configuration after startup.
- After paying for the selected domain name name and hosting binding is made domain to hosting. In order for them to work correctly in conjunction, we need register separately special NS-addresses and IP-address in the control panel of the registrar domains.

Stage 2 – Setting up and running the development environment
The development process itself begins with the fact that the programmer creates on his local computer a new project with all required settings. Site pages he will first create on your computer, making their layout individually and then sequentially adding to already created ones.
In addition, we create another copy of the project in online to launch the demo site and set up a working environment for it on our hosting or on the client's hosting. IN during the development of the site, the programmer will also transfer here all new pages to demonstrate to the client.
Due to the presence of a demo version of the site, the customer will be able to observe the development of your project and, as necessary, participate in it development, informing us of the required adjustments and improvements. This approach provides the opportunity to get feedback as quickly as possible, and in to fully implement all the wishes of the customer at the development stage.
Stage 3 – Creation of the basic elements of the site
Regardless of whether the site will be developed according to an individual layout created by a designer or a ready-made template, first the layout of the basic elements of the site, repeated on all pages. This includes header and footer (blocks common to all pages in the very top and bottom of the site, which usually contain a horizontal menu and contact details), site menu, a also company logo and favicon (small icon displayed on the browser tab and when sending a link to the site through messages in messengers).

As for the logo and favicon,, customers do not always realize how these graphic elements are important, and is able to decide on their choice before start of site development. In this case, we use more or less suitable temporary options, which, however, often remain working after launch site. But here it is important to try to approve with the customer exactly the final option, then we will be able to track and eliminate all possible errors at this stage and shortcomings with the display of these elements on user devices.
- The fact is that after opening the site on a mobile phone, the logo and favicon go directly to the Google cache, device internal memory or cache Internet browser, remaining there for a long time in the same form as it was during the initial loading. And then, when receiving a link to the site in the messenger, the recipients of the message will see next to a brief description of the site an already outdated icon with a logo from cache, and not its updated version from the site. This means that after replacing the favicon may take a long time and require additional cleaning operations cache so that users can see the new version of the icon on their devices.
Step 4 – Development of the main page
As a rule, this part of the work is the most complex and voluminous in comparison with the layout of other sections site. There is a complete set of all design elements (styles, icons, fonts, menus) and universal blocks with text that will also be applied and on other pages.
After finishing work on creating an external view of the main page, we start implementing the basic functionality in order to ensure that all buttons and other controls work properly.
In addition, as far as possible, we also add and various animation effects to increase the dynamics and attractiveness of the site. At In this we do not use third-party plugins and try not to overload the page scripts heavy for mobile devices, and we will use a basic set of simple and easy-to-display interactive elements created with technology JS, jQuery and CSS3.
Stage 5 – Creation of the main pages and sections of the site
In accordance with the terms of reference of the project, layout of all main sections and their pages. At the same time, our developers adhere to approved style, using the same design solutions and graphic blocks that have already been created for the main page.

- When laying out pages, we always follow the principles of adaptability and requirements Google, according to which everything should look not only beautiful, but also maximally clearly and correctly on various types of devices. If everything is done correctly, then the text should be clearly visible in all blocks of the page, and design elements should not will disperse or run into each other. Therefore, we check how it will be display each page when you change the resolution settings and immediately we fix the shortcomings, and not just insert pictures and text, moving on to next task.
To main sections for corporate websites usually include pages: List of services (and / or goods), About the company, News, BLOG, Contacts, etc. And for online stores at this stage individually section pages are being developed: List of products, Product card, Cart, Checkout, etc.
By default, the Products, Services and BLOG sections will be contain only one page laid out as a sample, and add new ones materials in these sections, the customer will be able to independently, using capabilities of the control panel of our platform. However, in agreement with by the customer, we can also fill all the indicated sections with content one-time or on a permanent basis.
Stage 6 – Development of additional functionality
At this stage, the connection and customization of additional modules developed by us, as well as finalization or the implementation of new functions, if required by the project conditions. Here we configure the work of various language website versions. By default, all sites on the Westabit platform are multilingual, i.e. able to display information in different languages even in the basic version. But for adding a new language version, we will need not just to click somewhere button, but also make some changes to the structure of the site, as well as configure the operation of the language module by activating the features in the administration panel adding pages in a new language.
Add forms where necessary feedback such as "Request a call", "Send a message" and other modal windows that implement various scenarios of interaction with site visitors. Also here it may be necessary to connect additional modules responsible for useful features such as Site Search or Cost Calculator, and if necessary, they are adjusted or refined.
- It is very likely that for the implementation of a non-standard (different from the already existing) functionality, we will need to modify the data structures and tables in the internal part of the site (Back-end), and then implement the processing of these changes and on the client side (Front-end).

When creating an online store on the Westabit platform, we will be able to implement any requirements and wishes of customers. But to everything worked here quickly and clearly - first you need to do the design database in which all working information will be stored, and only then go directly to programming. To do this, it is important for us to collect all available information, analyze it and determine which fields and attributes will be included in product descriptions, what will be contained in these fields, how and in what fields filters, sorting, etc. will work.

And after the design of the data structure is complete we still need to implement, in accordance with the terms of the project, the functions of the visual viewing goods and placing orders for site users, as well as view and process orders for the store administrator in the control panel.
And if, for example, the client needs a BLOG with advanced features, where he wants to further divide articles into categories, then here we also have to change the data structure to add new article categories, assign each article its own category and manage their display. Well, after that you need to implement a modified algorithm for deriving articles from the new data structure for the BLOG.
In addition, for pages with lists to which include BLOGS, News and product selection pages from online stores is a function to automatically paginate list data (pagination), which is included in our standard modules by default. Usually this the number by which the limit of records on the page works is 10, 20 or 30. However, to set the desired limit for a particular page, you will need make a small adjustment of the pagination module for it, and depending on customer requirements, you may have to do this for several pages site.
Step 7 – Demonstration and preliminary delivery of the project
After all stages of development are completed the client will be shown the operation of the site first in test mode. During demonstrations and discussions of the project, we will collect your latest comments and try to implement them within a few days before the commercial launch of the site. These improvements may include minor changes in design elements, adjustments photographic materials or texts, as well as some edits regarding the general work site or its functionality.

Stage 8 – Setting up a control panel for site administration

After comments from the side customer and obtaining his approval, we proceed to prepare the site for a commercial launch, beginning this process with connecting and setting panel administrator. This module is required so that you can add and edit content on your site yourself.
Depending on the selected configuration of our product in the admin panel, we will connect and configure only those modules, that will be necessary for work and nothing more. In some cases it may the module will need to be finalized in accordance with the terms of reference of the project.
Stage 9 – Commercial launch of the site and free support period
To start the project in commercial operation it is necessary to transfer its demo version to a working hosting client. During the migration process, we do not just copy work files from one server to another, and also set up the entire working environment for the project on the side hosting, make the necessary changes to the site configuration file.
To the working environment, depending on the version of our product, as well as the web server used (Apache or Nginx) and other technologies usually include: DBMS MySQL, PHP, CURL, SSL and other programs. All these products, as a rule, will not work yet when buying a hosting by default properly, and require additional work from our specialist to set them up.
- After launching the commercial version of the project on the client's server, we will we will show and explain how to use the site and work with the admin panel.
Next, a period of free support and advice for 1 month. During this period, all discovered errors and shortcomings will be corrected by us free of charge, and in addition, there may be minor changes were made to the design of the pages, the adjustment of the logic of work site, as well as work to improve the adaptability and speed of work site.

Owners sites often think about the following points:
- Will the site be able to work normally without support and installation of updates for several years?
- Will the developer disappear somewhere, depriving them of further development prospects and opportunities to finalize the project?
- What to do if you suddenly need to urgently install critical updates?
There is no need to worry about these moments, because we have been successfully developing our product for more than 5 years, constantly working on it improvements, supplementing with new useful functions, and timely bring it to compliance with the changed requirements of Google (on average, this happens once a year). At the same time, we make sure to notify all customers that that useful updates have been released for the sites that will be installed by our by experts as agreed by the parties.

In addition, we continue to cooperate with many clients, not only laying out new pages for their site, but also creating unique content (videos, photographs, feature articles), also we are engaged in SEO-promotion and advertising campaigns in social networks and services Google Ads.
Based on many years of experience, we clearly we see that the need for such platforms over time will only increase as more and more entrepreneurs and users begin to realize how important the factors of fast, stable operation are sites on mobile devices, as well as unique SEO opportunities for successful acquisition and retention clients.
Step 10 – Connecting Google Statistics Utilities
You will not be able to consider yourself complete site owner until you have all access and passwords to him. And we will certainly provide you with all this, including hosting access, domain and site administrator module immediately after it is launched.
However, if you are seriously thinking about active attraction of customers from search engines and the full development of its business online, today just having a website and access to it is no longer enough!

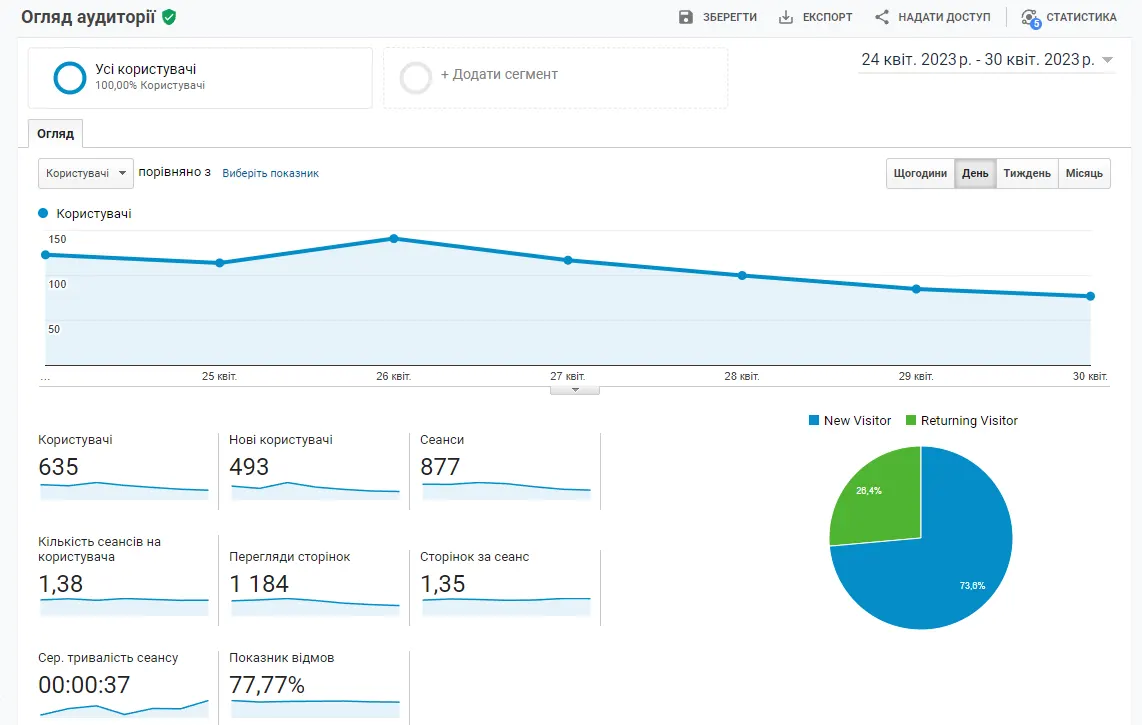
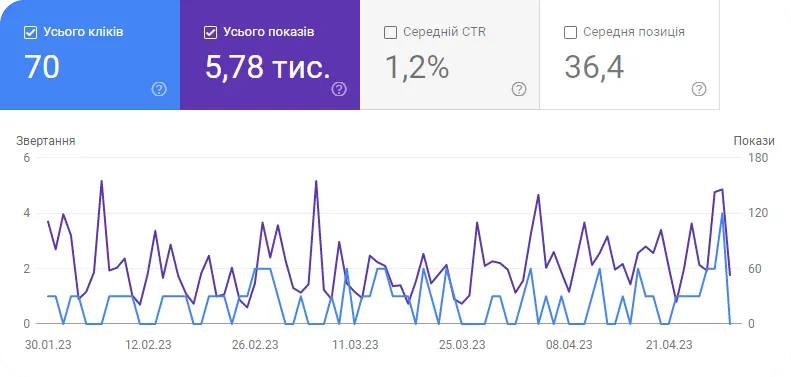
This is the purpose of the couple the most powerful tools from Google - Google Analytics and Search Console, about connecting to the site which many developers for some reason are silent or do not provide access to them. As a result daily data on your website performance parameters for many months or years may be irretrievably lost or unavailable.
But with the help of these utilities, not only an SEO specialist, but the site owner himself will be able to see priceless statistics at any time on all pages of the site, sources of attracting visitors, their behavior, interests, location and other parameters, as well as track the dynamics position growth for all key queries in Google organic search.
They are also critical for everyone conscientious website developers, as they help to discover hidden from the eyes of technical errors that require improvement moments and fix everything before how the site begins to lose visitors, and its position in the search fall rapidly.
Don't worry, we will definitely connect for free we will configure these utilities for you, and access to them will be provided on your Google work account or to a separate one specially created for this purpose account.

If necessary, our specialists will show you the basics of working with these tools, as well as they will tell you how to correctly interpret their data and how to use it for development of the project in the future.
What included in the basic SEO-optimization of the site
Today, many developers propose to make beautiful, original site, but almost not given enough attention to it speed work, SEO optimization and other technical nuances. But by acting in this way, you can lose a lot of valuable time and clients!
The fact is that all these factors are extremely important already at the start of the project, because in addition to design, they are the main indicators of the quality of work performed, guaranteeing positive impressions for users, and in many respects determining further prospects for the development of the project, as well as the timing and costs of SEO promotion.
Unfortunately, we often have to observe and remake other sites that have countless technical mistakes, because of which important pages are not indexed by Google (i.e., they are practically invisible in search users) for many months or even years.
And when the owner still realizes the need to promote your site on the network and seeks help from SEO specialists - they always start their work by identifying technical errors and shortcomings on the site, for the correction of which you will again have to involve developers or do it yourself.

- It often happens that fixing such errors is very difficult, and sometimes it may even require a complete redesign of the site. At the same time, for sites made by on the Westabit platform, such no errors by default.
All our layout specialists know each other well not only with modern trends in web design, but also with all current technical requirements for sites from Google, strictly following them in the work. So, by running the project on our platform, you do not need to spend additional resources, and it will be possible to focus entirely on creating content and the right filling your site with it.
- Depending on the degree of competition in your business niche, the site will gradually move up in the search without additional effort, if you You would be able to periodically update and add unique content to it. IN in such a case, SEO may not be needed until a few months later, or if you will immediately want to speed up this process (conduct an accurate analysis of competitors and find out our SEO specialist will help you with growth prospects in search).
The following is a list of works related to this section:
- Developing a clear site structure with correct, intuitive page addresses. In the path structure we use breadcrumbs to make each page easier to navigate.
- Duplicate detection and elimination pages and pages with irrelevant content.
- To facilitate the process page detection by search bots, a sitemap is created in the sitemap.xml file and the correct file robots.txt
- Everything is added to the search index site pages so that users can find them on the Internet as soon as possible through a Google search. This means you won't need to add them. on your own or engage an SEO specialist.
- Connect and configure analytics to the site so that you can observe the statistics of work on visitors in various slices.
- For each page in the step layout, all the necessary meta tags are filled in (Title, Description, Alt) correct values, optimal in size and relevant to content in her texts.
- All images on the site are optimized to increase their download speed on the user side. Too much large images are reduced in such a way that the file size fits established for web standards. It uses the best compression method. and modern image file formats recommended by Google. For all images, the lazy load parameter must be specified.
- To improve overall speed operation of the site, gzip compression of static files containing style sheets, JS scripts and pictures. This makes it possible to significantly reduce the amount of information transmitted over the network and the total page load time. Wherein a certain command is sent to the server - to give all these files in a compressed form, rather than using any third-party plugins (as practiced WordPress site developers). And when getting the content of the page itself the browser on the user's side will decompress all these resources just before display.
- For static files and sections of the site, which will rarely be edited, caching is enabled to increase loading speed when visiting the site again. To do this on the server side or the client is given a command to cache certain files, so that after initial download they were stored in the browser on the client side a certain amount of time. Page loading configured in this way will occur almost instantly on the user's device.
Summing up everything that was said earlier, we note that the created sites on the Westabit platform, combine unique a set of advanced technological solutions for online business presentation and convenient management of all processes. Take advantage of the undeniable advantages of our product right now - and you can provide yourself with a solid backlog in front of competitors, reaching in a matter of weeks of such results, which other companies, for various reasons, do not were able to successfully overcome over the years!